During the COVID-19 pandemic, supporting small businesses became more important than ever. With many local shops and services struggling to stay afloat, it was clear that they needed a stronger online presence to reach customers stuck at home. I decided to dive into a case project that would potentially not only help these businesses gain more visibility but also give me a chance to practice and improve my website-building skills.
I took on a project to create a website using Webflow, aiming to help small businesses get the recognition they deserve. While this project was mainly a practice exercise for me, it was also designed to be a practical tool that could showcase the potential of a well-crafted website for small businesses. In this post, I’ll share the journey of bringing this project to life, from the initial idea to the final product, and the lessons I learned along the way.
Background and motivation
A lot of people on the internet had the feeling that they were supposed to create something cool during the pandemic. Since buying from small businesses was very popular at the time, and my heart lies in gift-giving, it only felt right to do something with those two topics. Besides, I had only built a website with WordPress and Elementor before. I wanted to try something new.
The EmmaShopt.com website was only live for a couple of months - mainly because I got a bit bored with it, but also because a Webflow subscription is quite expensive if you don't plan on doing anything serious with your site.

The Idea behind 'Emma Shopt'
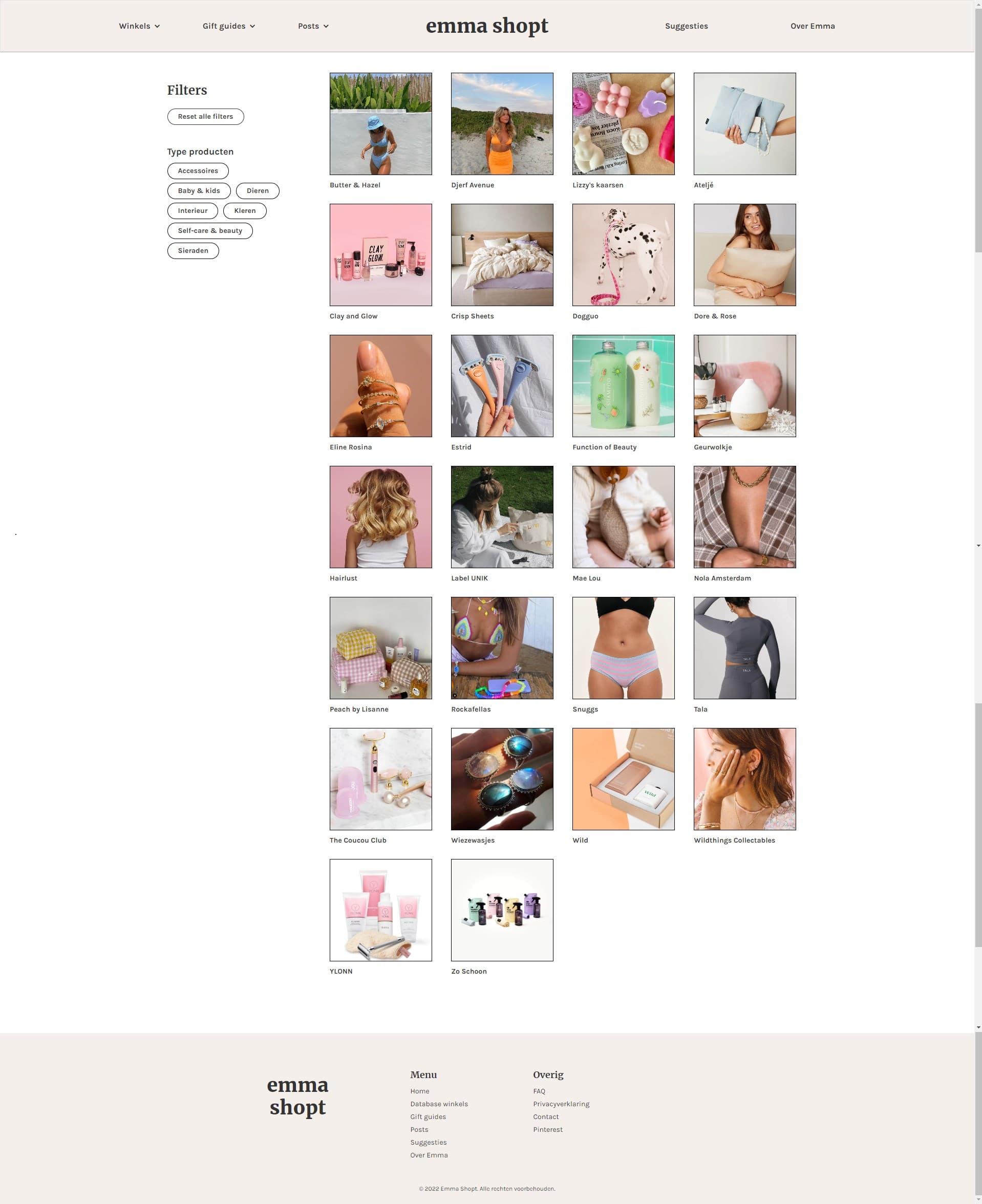
The idea behind the Emma Shopt website was to create a platform where people could discover and support small businesses. It would feature a database of small retail businesses and a filtering system, allowing users to search for specific items or categories. Additionally, the website would serve as a resource for gift ideas and offer tips on how to shop more sustainably.
While I fully acknowledge that the most sustainable option is to avoid buying new things altogether, we as a society are still far from completely eliminating shopping. There has to be a middle ground. The idea that people should be criticized for making imperfect choices—like being vegan but owning a pair of leather boots—needs to be challenged. We should celebrate efforts to do better, whether that’s striving for 50% sustainability or just 10%. Every small step counts, and doing something is always better than doing nothing at all.
Now, back to the website. The plan was for it to include the following features:
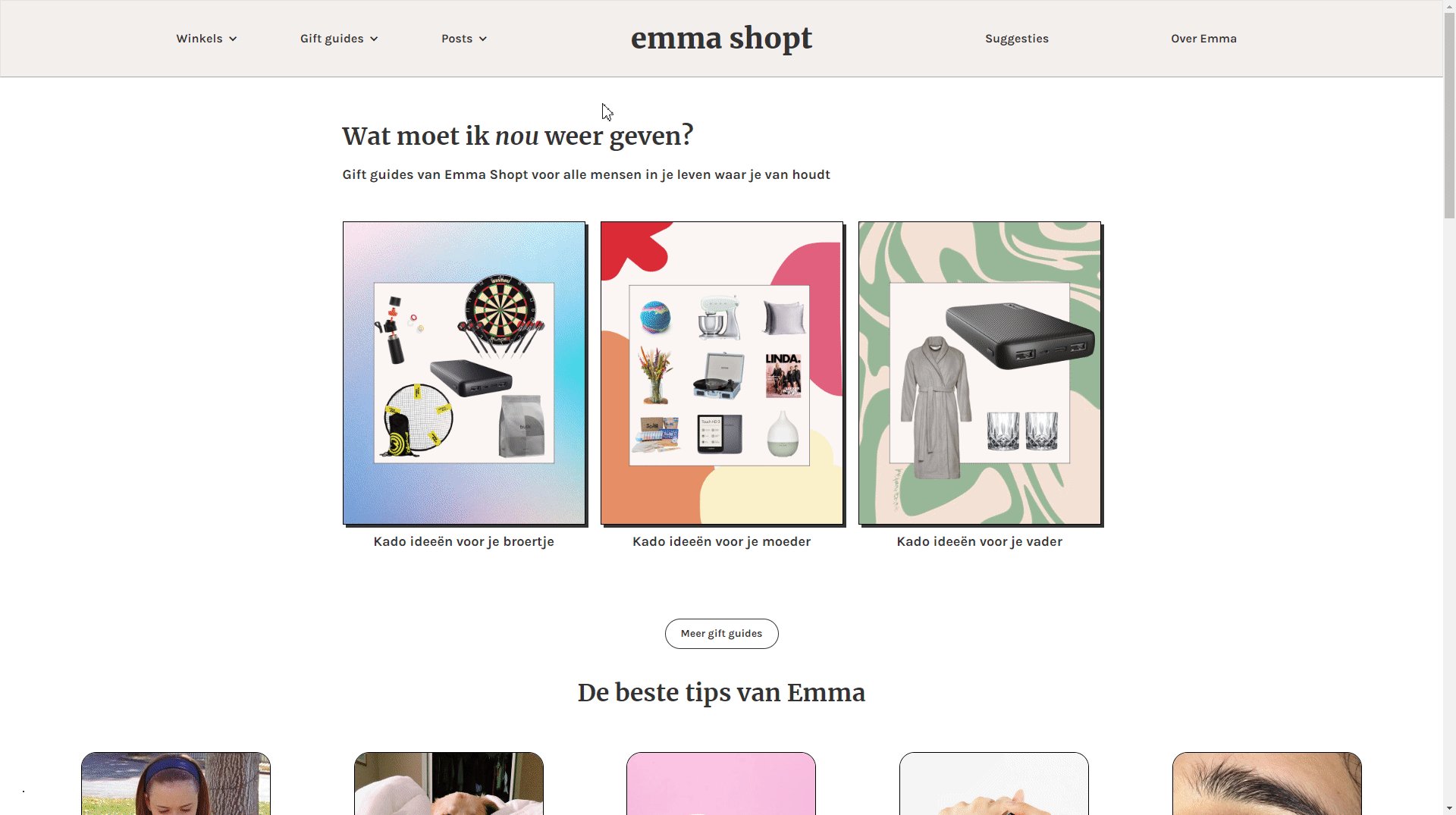
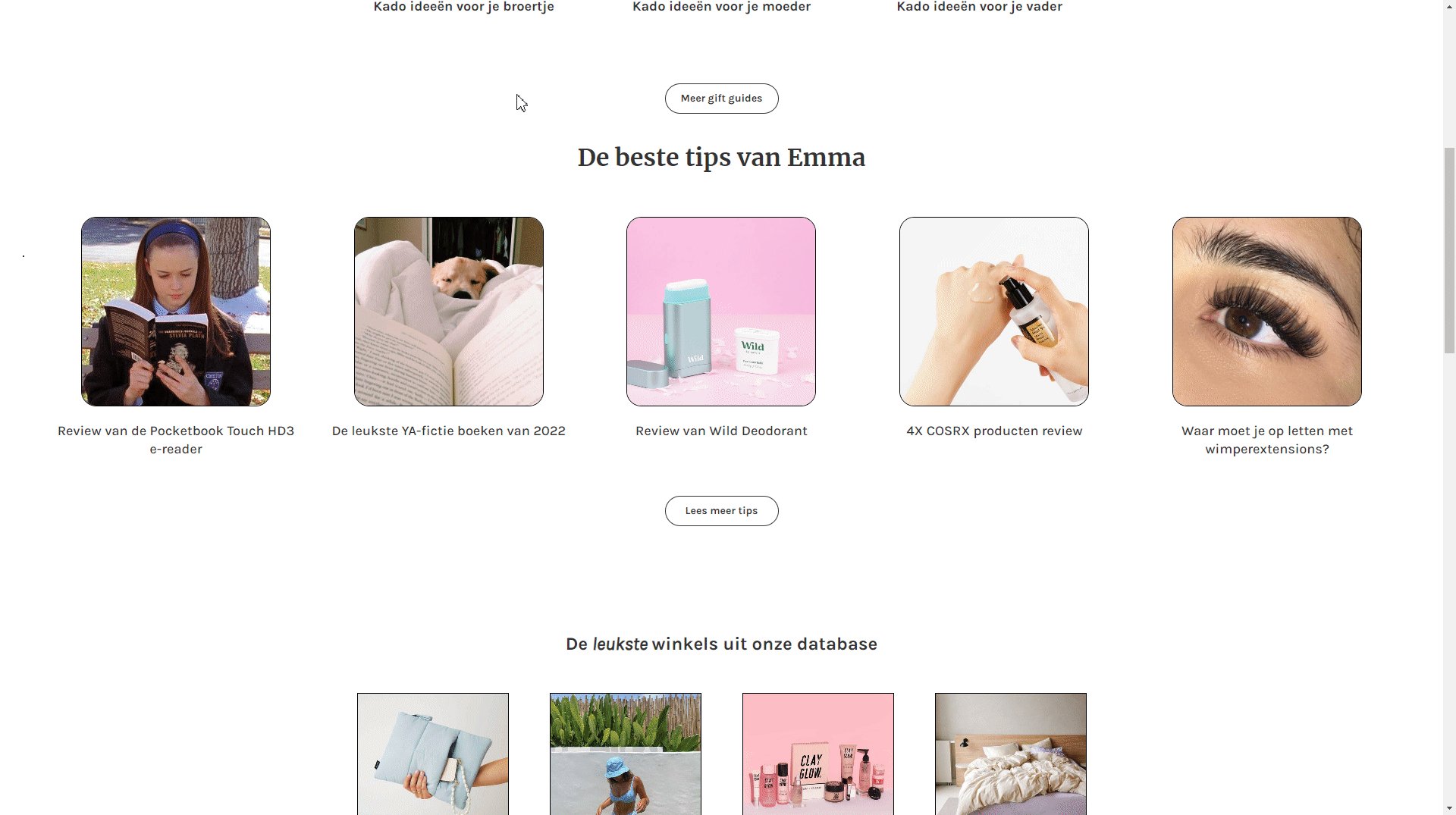
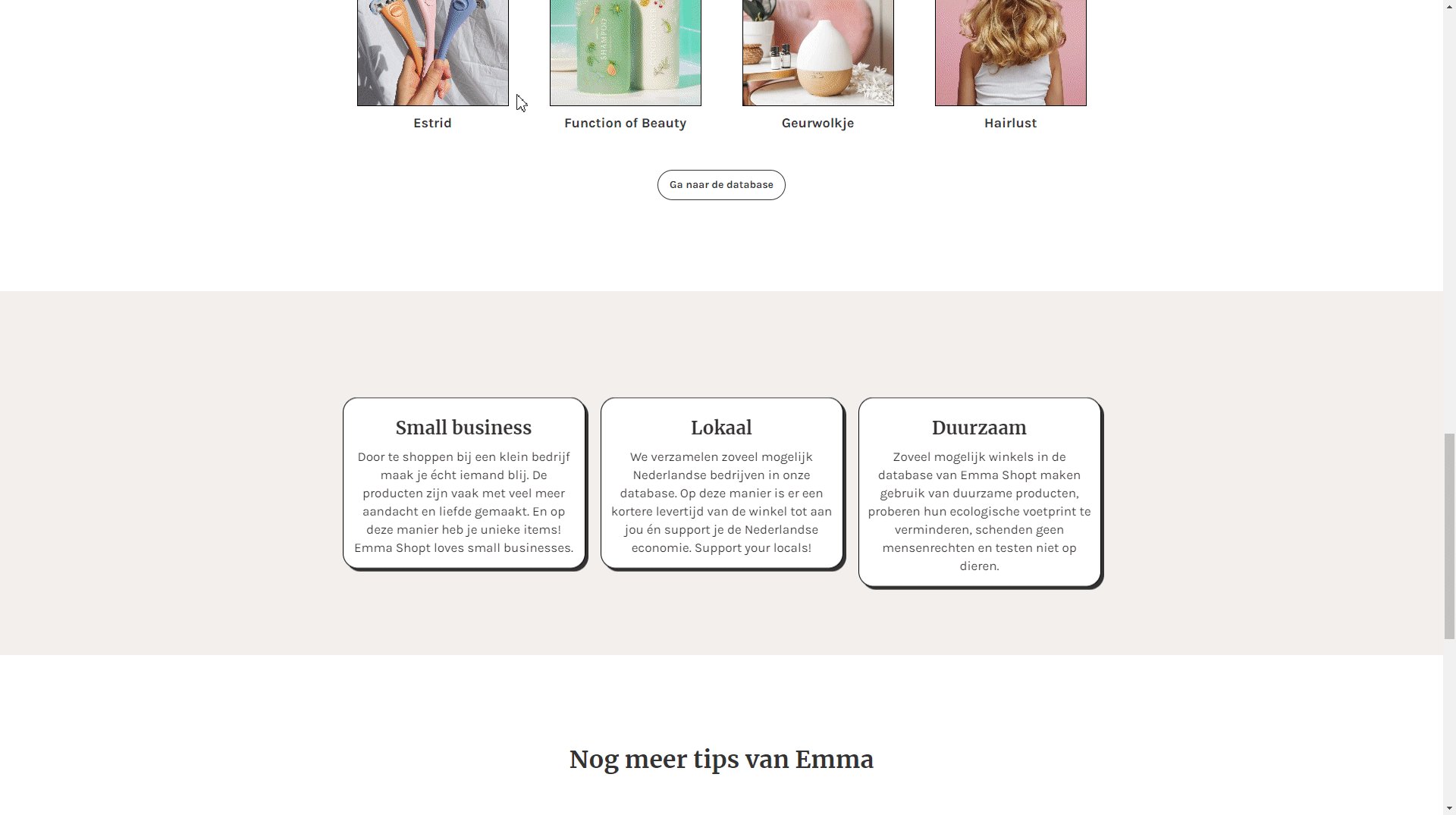
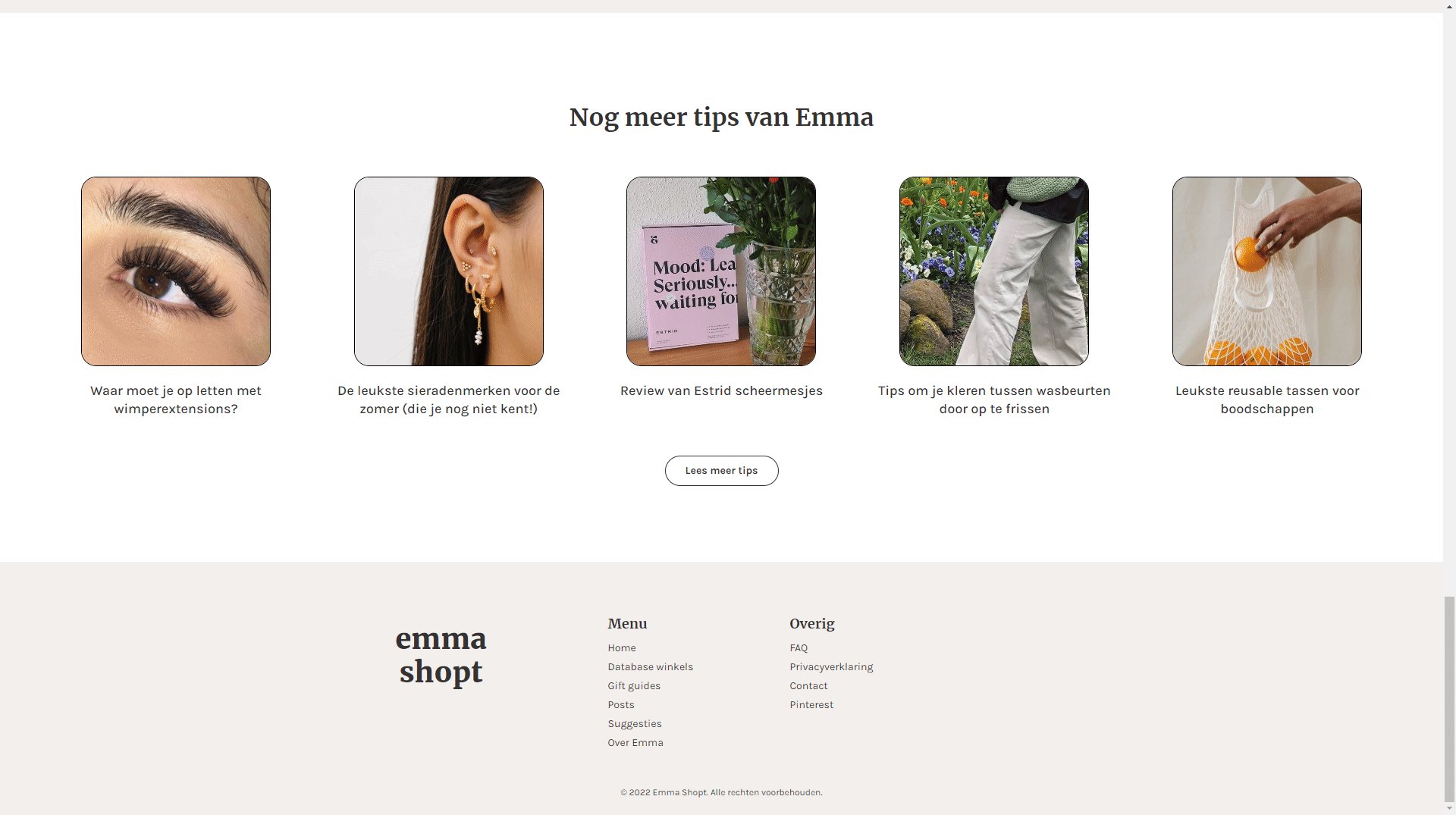
- A homepage with key components such as featured small businesses, the latest blog posts, and links to other pages on the site.
- A searchable database where users can filter businesses by one or multiple categories. This was the most technical challenge.
- A blog page featuring articles and insights.
- A gift guide page offering curated gift ideas tailored to different people, such as your mom, partner, or best friend.

The development process
Designing in Figma
I’m a big fan of Figma and have used it extensively for various creative projects. For this project, I began by designing a wireframe, which serves as a blueprint for the website’s layout and structure.
For the design process, I created two types of wireframes:
- Low-Fidelity Wireframe: This initial sketch focused on the overall layout and basic structure of the website. This is a simple representation that allows you to map out where each element would go, without getting bogged down in details such as colors or images.
- High-Fidelity Wireframe: Building on the low-fidelity version, this wireframe incorporates more detailed design elements, including the actual colors, images, and fonts intended for the final website. This helps in seeing if the look of your website matches your vision.
Developing in Webflow
Webflow taught me a lot about building a website. I came from building websites in Elementor in Wordpress, which is a drag-and-drop website builder. Webflow has a lot more features, is more powerful and flexible than Elementor - which is exactly what I wanted after getting frustrated for not being able to project my vision in Elementor. At the same time, this also means that the power of Webflow leads to a steeper learning curve. It's less beginner-friendly. If you're more experienced or want ultimate customization, then Webflow is definitely the way forward.
As I worked with Webflow, I learned a lot about key web design principles. The platform's flexibility in customizing components provided hands-on experience with concepts like z-index for layering elements, margins and padding for spacing, and flexboxes for responsive layouts. While these features are also available in other builders like Elementor, I found Webflow's approach to be more helpful.
One of the cool features in Webflow is the ability to use plugins. For example, there is one that transform your Figma wireframes into Webflow projects, which can streamline the design-to-development process.
However, I encountered some challenges with Webflow’s CMS. The content management system didn’t feel as natural or intuitive to me, especially compared to the WordPress CMS. I prefer the WordPress workflow, particularly the Gutenberg block editor, which I find more user-friendly for creating and managing blog posts.
For additional features, I integrated Google Analytics into the website to track visitor behavior and performance. However, setting up a proper cookie consent component was quite confusing. As I am based in Europe, I needed to ensure compliance with stringent EU privacy regulations. Navigating these requirements proved challenging
Results
The website gained some views over the months that it was live, but I never promoted it anywhere. I also didn't focus too much on SEO, since it was just a demo project.
Lessons learned
This demo project taught me a lot about wireframing, web design concepts and what the front-end of a website truly consists of.
One last tip
If you're a student, then you get a one-year Webflow CMS subscription for free. This would be a cool opportunity to learn more about creating websites and being really creative with your designs for a portfolio, for example. However, do be aware that the subscription fee is relatively high, so if you're very happy with your portfolio and want to keep using the platform, you may need to budget for the subscription cost.